
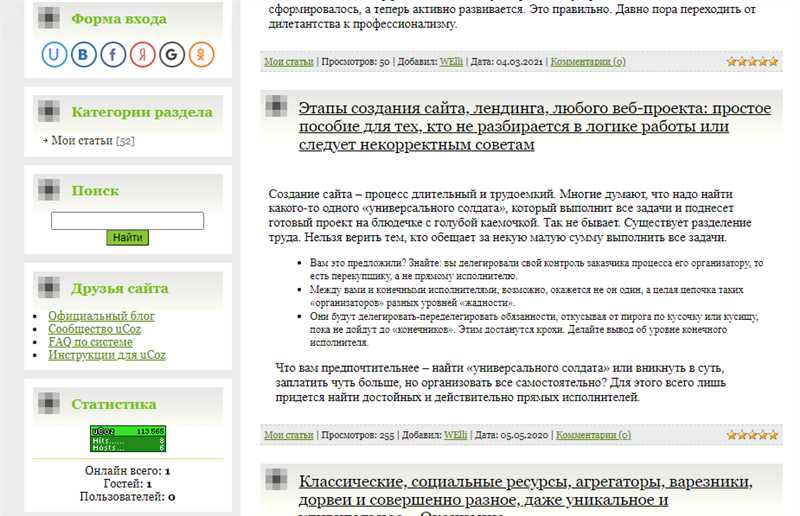
Сайдбар – это панель, которая располагается сбоку основного контента на веб-сайте. Он предоставляет быстрый доступ к дополнительной информации, функционалу или навигации, помогая пользователям быстро найти нужную информацию или выполнить определенные действия. Однако, чтобы сайдбар был действительно удобен и полезен для пользователей, необходимо уделить особое внимание его юзабилити.
В данной статье мы предлагаем подробное руководство по созданию сайдбара с хорошей пользовательской доступностью (юзабилити). Мы рассмотрим основные принципы и рекомендации, которые помогут вам создать функциональный и интуитивно понятный сайдбар, который будет удовлетворять потребности пользователей.
В процессе разработки или улучшения сайдбара, следует учитывать потребности ваших пользователей и контекст использования. Также важно уделять внимание дизайну сайдбара, чтобы он соответствовал визуальной концепции вашего сайта и находился в согласии с остальным контентом. Смогут ли пользователи легко найти нужную информацию? Будет ли сайдбар интуитивно понятен для новых пользователей?
Как создать юзабилити сайдбара: подробное руководство
При создании юзабилити сайдбара необходимо учитывать следующие аспекты:
- Структура и организация: нужно обеспечить логичное разделение информации, группировать связанные элементы вместе и использовать заголовки и подзаголовки для ясного обозначения разделов.
- Навигация: предоставление удобных инструментов для перемещения по сайдбару и основному контенту, такие как гиперссылки, поиск и разделители.
- Понятность и удобство: используйте понятные и значимые названия для элементов сайдбара, избегайте излишнего количества элементов и постоянно поддерживайте информацию в актуальном состоянии.
- Визуальное оформление: выделяйте активные элементы, используйте различные цвета, шрифты и размеры, чтобы привлечь внимание и сделать интерфейс сайдбара более привлекательным для пользователя.
Кроме того, рекомендуется проверить юзабилити сайдбара с помощью тестирования с пользователем. Это поможет выявить потенциальные проблемы и улучшить его функциональность и удобство использования.
Разработка удобного и наглядного сайдбара для вашего сайта
Перед разработкой сайдбара необходимо определить его цель и задачи. Какую информацию или функции вы хотите разместить в сайдбаре? Не перегружайте его лишними элементами, концентрируйтесь на основном и наиболее важном для пользователей. В сайдбаре можно разместить, например, последние новости, навигацию по сайту, популярные товары или статьи, форму поиска, ссылки на социальные сети и т.д.
Принципы разработки сайдбара:

- Простота и понятность. Сайдбар должен быть простым в использовании и легко понятным для пользователей. Используйте ясные и понятные названия разделов, убедитесь, что пользователи смогут легко найти нужную информацию.
- Иерархия и организация. Организуйте элементы сайдбара в логическом порядке и упорядочите их по важности. Расположите наиболее важные элементы в верхней части, чтобы они были легко заметны и доступны пользователям в первую очередь.
- Использование иконок и графики. Иконки и графика помогут визуально выделить разделы и сделать сайдбар более привлекательным для пользователей. Используйте их разумно, чтобы не создавать излишней загруженности.
- Адаптивность. Учтите, что сайдбар может быть просматриваем на разных устройствах с разными размерами экранов. Подумайте о том, как ваш сайдбар будет выглядеть на мобильных устройствах и планшетах, и обеспечьте его адаптивность.
- Тестирование и оптимизация. После создания сайдбара проведите тестирование его работы и оптимизируйте его, если необходимо. Убедитесь, что он работает быстро, не вызывает ошибок и легко используется пользователями.
Сайдбар – это важный элемент веб-сайта, который может значительно улучшить навигацию и удобство использования сайта. Следуйте принципам разработки сайдбара, используйте его эффективно и создавайте приятный пользовательский опыт.
Идеальный сайдбар: основные принципы проектирования
1. Контент должен быть релевантным
Все элементы в сайдбаре должны быть понятными и полезными для пользователей. Они должны предоставлять дополнительную информацию, связанную с основным контентом страницы. Не заполняйте сайдбар несвязанными или ненужными элементами, это может создать путаницу и затруднить навигацию.
2. Ясная и интуитивная навигация
Сайдбар должен предоставлять удобную и интуитивно понятную навигацию. Элементы навигации должны быть легко различимыми и иметь понятные названия. Используйте стандартные и узнаваемые иконки для навигационных элементов, чтобы помочь пользователям лучше ориентироваться.
3. Структурированность и организация

Элементы в сайдбаре должны быть визуально структурированы и организованы. Используйте заголовки и подзаголовки для разделения информации на группы. Позвольте пользователям с легкостью сканировать сайдбар и найти нужную информацию.
4. Ограниченное количество элементов
Не перегружайте сайдбар большим количеством элементов. Ограничьте количество информации до самой важной и полезной. Избегайте создания слишком длинных и неудобных сайдбаров, из которых будет сложно извлечь нужную информацию.
5. Загружайте сайдбар последним
Рекомендуется загружать сайдбар последним, после основного контента страницы. Это поможет ускорить загрузку страницы и предотвратить задержки в отображении контента для пользователей.
6. Адаптивный дизайн
Сайдбар должен быть адаптивным, чтобы хорошо работать на разных устройствах и экранах. Используйте responsive-дизайн для оптимального отображения сайдбара на смартфонах, планшетах и десктопах.
7. Тестирование и итерации
После создания и внедрения сайдбара, не забывайте тестировать его с помощью пользователей. Получайте обратную связь и проводите итерации для улучшения юзабилити и функциональности сайдбара.
Наши партнеры: