
Акселерированные мобильные страницы (Accelerated Mobile Pages, AMP) – это открытая инициатива, разработанная Google, с целью улучшить скорость загрузки сайтов на мобильных устройствах. AMP являются легковесными версиями веб-страниц, которые оптимизированы для маломощных устройств и сетей с низкой пропускной способностью.
AMP-страницы используют специальный набор строгих правил и ограничений, которые позволяют им загружаться почти мгновенно. Для этого они сокращают количество визуальных эффектов и сложных скриптов, а также усиленно кешируются на серверах Google. Поэтому пользователи могут получать информацию с AMP-страниц моментально, даже при плохом интернет-соединении.
AMP-страницы отличаются от обычных веб-страниц, прежде всего, своей скоростью. Чтобы добиться высокой производительности, AMP ограничивает использование некоторых элементов, таких как Javascript, сторонние скрипты и стили. В этом лежит суть AMP — предоставить пользователям максимально быструю и простую мобильную веб-интерактивность.
Что такое AMP
Основной принцип работы AMP заключается в упрощении и оптимизации кода страницы, а также использовании кэширования, чтобы снизить время загрузки и повысить скорость отображения.
AMP-страницы отличаются от обычных веб-страниц специальной структурой и ограниченным набором технологий. Все стили и скрипты оптимизированы, чтобы ускорить время загрузки и улучшить общую производительность.
Для создания AMP-страницы вам потребуется HTML-код, который следует определенным правилам и рекомендациям. AMP имеет свою спецификацию, в которой описаны все необходимые элементы и атрибуты. Кроме того, AMP предоставляет множество компонентов и расширений, которые облегчают создание интерактивных и динамических элементов на странице.
При использовании AMP-страницы получают значительное преимущество в поисковой выдаче Google. Также AMP является отличным инструментом для увеличения конверсии и удержания пользователей на сайте, особенно на мобильных платформах.
Определение и принцип работы
Ускоренные мобильные страницы (AMP) представляют собой открытую инициативу, разработанную для улучшения производительности загрузки веб-страниц на мобильных устройствах. Ключевая идея AMP заключается в создании легковесных и быстрых страниц, которые могут быть моментально загружены и показаны пользователям на мобильных устройствах. Это особенно важно для социальных сетей и новостных веб-сайтов, где быстрая скорость загрузки и низкая задержка играют решающую роль в создании приятного пользовательского опыта.
Принцип работы AMP основан на использовании специального HTML-фреймворка, который содержит ограниченный набор компонентов и ограничения для создания ускоренных страниц. Все AMP-страницы должны быть валидированы и следовать правилам и ограничениям этого фреймворка. Один из ключевых аспектов AMP — это использование кэширования содержимого, который позволяет предзагружать и хранить страницы на ближайших серверах, что еще больше ускоряет их загрузку. Кроме того, AMP предоставляет специальные теги и компоненты для ленивой загрузки изображений, контента и рекламы, что помогает сократить объем загружаемых данных и улучшить общую производительность.
Преимущества использования AMP
- Загрузка страницы в мгновение ока: Страницы, построенные с использованием технологии AMP, загружаются практически мгновенно на мобильных устройствах. Это особенно полезно для пользователей с медленным интернет-соединением или на местах с плохим покрытием.
- Улучшенные показатели производительности: Страницы AMP оптимизированы для быстрой загрузки и обеспечивают высокую производительность на мобильных устройствах. Они используют меньше ресурсов и меньше нагружают процессор устройства, что помогает улучшить пользовательский опыт.
- Лучшая видимость в поисковой выдаче: Google включает в свою поисковую выдачу специальные результаты AMP. Это значит, что веб-страницы, созданные с использованием технологии AMP, имеют больше шансов быть показанными в верхних результатах поиска, что может привести к увеличению посещаемости и трафика на сайт.
- Повышение конверсий и удержание пользователей: Быстрые страницы AMP обеспечивают положительный пользовательский опыт и удовлетворение потребностей пользователей. Это может привести к увеличению времени на сайте, снижению показателей отказов и повышению конверсий, так как пользователи имеют больше возможности взаимодействовать с контентом.
В целом, использование AMP может значительно улучшить производительность, видимость и пользовательский опыт на мобильных устройствах, что является важным фактором для успешного онлайн-присутствия.
Руководство по использованию AMP
В процессе изучения AMP вы узнали о его основных преимуществах, таких как улучшенная производительность и SEO, увеличение скорости загрузки страниц и улучшение пользовательского опыта. Вы также ознакомились с различными компонентами AMP, такими как amp-img, amp-carousel, amp-youtube и др., которые позволяют вам создавать интерактивные и ускоренные страницы.
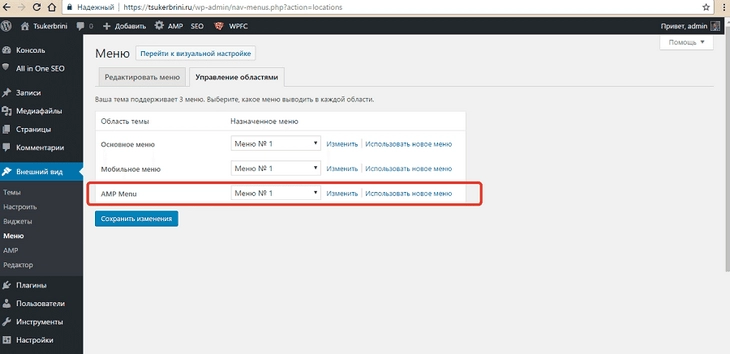
Шаги для начала использования AMP:

- Добавьте необходимые мета-теги в заголовок вашей HTML-страницы.
- Используйте допустимый HTML-код и структуру страницы.
- Включите необходимые компоненты AMP, чтобы добавить дополнительную функциональность.
- Валидируйте свои страницы AMP, чтобы убедиться, что они соответствуют стандартам.
- Опубликуйте свои ускоренные мобильные страницы и мониторьте их производительность.
AMP является мощным инструментом для создания мобильно-дружественных веб-страниц с улучшенной производительностью. С помощью правильного использования AMP вы можете значительно улучшить скорость загрузки и оптимизировать свои страницы для мобильных устройств. Надеемся, что это руководство помогло вам понять основы AMP и дало вам необходимую информацию для начала использования этой технологии.
Наши партнеры: